Hi Dear,
I am trying to add a custom style for glossary linked words. So that when linked word is touched to see the meaning, it can be animated like:
- change in background color
- font becomes bold
- font becomes italic
As the same option is available for Contents Menu.
Any one can help me to do this?
Thanking in anticipation.
I’d love to say I have documentation to help with this, but I don’t. So I have to try from what we know. I have written this as a training exercise for other tinkerers. The success is at the end.
When testing selectors I set background-color: red so I know when I have the correct selector. Selector is a CSS term. SAB styles are CSS. By default they are presented as Style Properties but can also be viewed as CSS. I will use the CSS form as it is more compact to write.
Currently keywords (like footnotes) have text decoration of an underline. Underline is a default way of signaling a link in HTML
-
First try span.w since the keyword is marked up by \k keyword\k\* and is character styling not a paragraph.
-
Second look at the HTML output, how is that marked up. It may be the same.
USFM:
\v 1 The book of the \w genealogy\w* of Jesus Christ,\f + Messiah (Hebrew) and Christ (Greek) both mean “Anointed One”\f* the \w son of David\w*, the son of Abraham.
HTML:
<span class="v">1</span><span class="vsp"> </span>The book of the <span class="footnote selectable" id="G-0">genealogy</span> of Jesus Christ,<span class="footnote selectable" id="F-0"><sup>a</sup></span> the <span class="footnote selectable" id="G-2">son of David</span>, the son of Abraham.<span id="bookmarks1"></span>
So we can see that the HTML uses two class names. So we can try our modifying span.footnote. In this case I add a Custom Style with the same selector.
span.footnote {
font-weight: bold;
background-color: red;
}
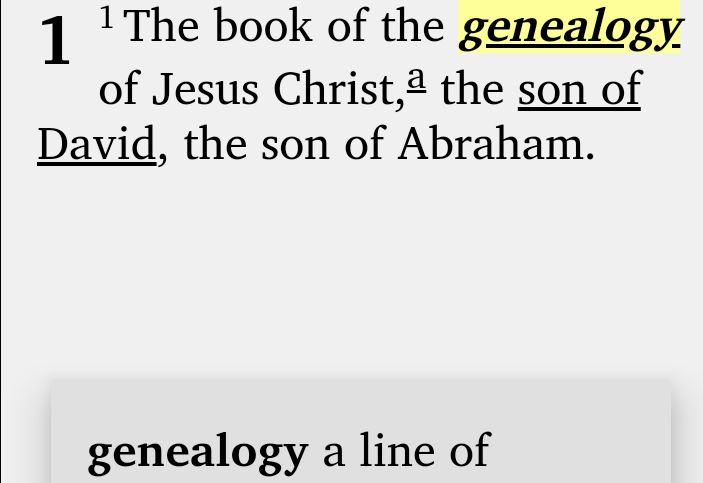
In the HTML we have some success.

Note the original styling has the color navy.
In the App the story is different.

Only the footnote has the red background.
Trying span.selectable also made changes in the HTML but no difference in the App.
I also tried span.keyword it too produced no result.
So my conclusion is that keywords can’t be selected in the styles.
You can style all a:link to remove the underscore and and change the background color. But
that will affect all links. But we can conclude from that unlike the HTML the App keywords and footnotes are a hyperlinks
I tried a:active and it works, but does so only while it is being touched.
So maybe we should try a:hover a success. But there is a catch. You can create a custom style with div.class or span.class but you can’t create an a:hover. It gets converted to .a:hover when you say OK.
Workaround:
- Close SAB.
- Open the .appdef file in a txt or XML editor. (Never in Word)
- Look for the miss named style
<style name=".a:hover" type="character" category="custom">
<style-decl property="background-color" value="TextHighlightColor" />
<style-decl property="font-style" value="italic" />
<style-decl property="font-weight" value="bold" />
</style>
And correct the first line to:
<style name="a:hover" type="character" category="custom">
Outcome:
The text change goes away after a touch or two on the screen. I’d add the text-decoration:none attribute as well.
Just remember that this affects all links not just the ones you asked about. It also affects the footnote callers. I did not check what it did to the HTML output.
1 Like
Thanks alot Dear Ian.
Working Great
Though I had tried a:hover custom style, but couldn’t get results.
replacing
<style name=".a:hover" type=“character” category=“custom”>
with this
style name=“a:hover” type=“character” category=“custom”>
worked like a charm.
Thanks again!
It was great to add this feature, but after a while a found some missing in this.
Though this works great with linked words, even it works in contents also but it does not work with drop-down menu of Book selection, chapter selection and with verse selection.
Please help to add same animation in drop-down menu to.
Thanking you in anticipation.
Not sure why you want this. As you touch a book it takes you to the Chapter selector, then as you touch a chapter you go to select a verse, if you settings are default.
Are you saying that you want it to change color as you touch it and it disappears?
I want to add when someone selects any chapter it’s background gets changed so that user can see which book/chapter/verse has been selected.