Hello,
Can anyone guide how to add videos in SFM/DOCX files using SAB/RAB? I heard that it is possible in Richard’s presentation at EMDC.
Thanks,
Joshy.
Hello,
Can anyone guide how to add videos in SFM/DOCX files using SAB/RAB? I heard that it is possible in Richard’s presentation at EMDC.
Thanks,
Joshy.
Ok, I got the answer :
In SFM, use \video and then the web address of the video:
Eg. \video << youtube video link here >>
In Word, use VIDEO: and then the web address of the video:
Eg. VIDEO: << youtube video link here >>
We have a report that Google Play has rejected an app that used these video links. We will have to look into this.
It would be really neat to have a way to play video snippets (e.g. from the JESUS film) - either from an online location, or better-still from a local copy of the the movie. By just providing the start+stop point for the snippet, it could be a great way of people to interact with Luke’s gospel. I notice that in the Jesus film app, they already make this possible; but I’m wondering how to bring that functionality into our SAB apps.

If we wanted to do this (high enough priority), JesusFilm has an API (Arclight). This is used by Bible.is app as well.
Chris
I agree, that it would be nice to do this. Seems like currently, SAB is able to handle links from YouTube, Vimeo and Dailymotion.
I know if we’re not careful we could use up tons of storage, but I’m wondering if it would it be possible to treat videos the same way as audio, in that you could download from a server of your choice, (or stream it), and it saves a local copy.
This would enable video in locations where YouTube, Vimeo, and Dailymotion are actively blocked by ISPs, AND the app would not need to re-start streaming every time you leave and come back to that book, thus solving low bandwidth issues.
I have not been able to get video to appear in SAB 4.6.1 using the syntax
\video https://youtu.be/Limp4nikGVM
within an sfm file.
I also tried
\video https://www.youtube.com/embed/Limp4nikGVM?rel=0
Can anyone offer a suggestion?
Did you try this:
\video https://www.youtube.com/watch?v=Limp4nikGVM
Edit:
I just ran a build with three books using the three different links. The only one that didn’t work was the “youtu.be” link. Both the “embed” link and the “watch” link worked.
Here is the source yielding the following screenshot:
\id 079
\toc2 79 test watch
\toc3 79
\page 1
\video https://www.youtube.com/watch?v=Limp4nikGVM
\m This is a test
Do videos need to be in their own chapter like you have done here?
I was trying to make them appear withing a chapter
Roger
When I input this in the .sfm
\c 2
\s ก๋าน/เกิด/ของ/พระเยซู
\p
\video https://www.youtube.com/watch?v=Limp4nikGVM
\p
\v 1 ต๋อน/นั้น/จักรพรรดิ/ออกัสตัส\f ๒ \fr 2:1 \ft จักรพรรดิ/ออกัสตัส /ปกครอง/อาณาจักร/โรม ปี๋ พ.ศ. 516-557\f* มี/กำสั่ง/หื้อ/มี/ก๋าน/จด/ทะเบียน/สำมะโน/ครัว/ใคว่/อาณาจักร/โรม
\v 2 ก๋าน/จด/ทะเบียน/สำมะโน/ครัว/นี้/เป๋น/เตื้อ/ตี้/นึ่ง/ตี้/เกิด/ขึ้น/ต๋อน/คีรินิอัส/เป๋น/เจ้าเมือง/แคว้น/ซีเรีย
I get this output
Also the app does not have the search and font icons like in yours 
I can find where these are enabled or disabled in SAB. Do you know?
Here is the search function:
Features > Search > Show Search icon and allow searching
Here are the text display options:
Features > Formatting > Text Size
Colors > Color Schemes > Color Theme
I have been successfully adding hundreds of video links in dozens of apps. The links are either to episodes of the Jesus Film hosted on the Jesus Film Media website, or to videos we have posted on YouTube. So this would be an example in Paratext for the URL. (Actually I run a Python script to insert this data in the SAB book texts directly so as not to clutter the actual Paratext project with this metadata.
Example for Jesus Film Media:
\fig |JF21.jpg|col||© 1995-2018 Jesus Film Project®|Jesús alimenta a los 5000 [Video] (https(colon )//www.jesusfilm.org/watch/jesus.html/jesus-feeds-5000/quechua-ayacucho.html)|Mateo 14:13-21\fig*
*note: (colon ) above is : (This prevents this blog from turning the text into an actual URL)
Example for YouTube:
\fig |walkonwater.jpg|col||Jim Padgett,© 1987, Sweet Publishing, Ft. Worth, TX. - CC (by-sa)|Jesús camina sobre el agua [Diapositiva animación] (https(colon )//www.youtube.com/watch?v=YlZPaCtw6zI&index=2&list=PLoDMmx9LIxpOmlqfMwik810-3B-NwzYMM)|Mateo 14.22-36\fig*
*note: (colon ) above is : (This prevents this blog from turning the text into an actual URL)
What it looks like in the app (presuming you have added these jpg files into the illustration collections in SAB:
Thanks for this helpful hint. It is encouraging and a very cool way of embedding the video clips ![]()
Would you be able to share this script with us too? And how do you get the list of short clips that are available from the JF site? Can that also be generated, or do you have to build that manually?
Link to an instruction file in DropBox.
Link to python script.
Link to sample reference file.
Is there a way to track the video views in the app? (clicks to play embedded video).
I was checking Amplitude and Firebase and those analytics were only showing screen_view, audio_play and audio_duration events.
Does this method still work in SAB 5.0 or has it been superseded by the new way of linking videos?
I can’t get it to work (as described above), but don’t know if I’m doing something wrong, or whether SAB 5.0 has deprecated the ability to play the FCBH HTML links.
https : / / www.jesusfilm.org/watch/jesus.html/baptism-of-jesus-by-john/southern-gondi-adilabad.html
Yes it has changed. It is in the documentation under Building Apps, Section 6 under Video.
I did have problems with YouTube links not working.
When I went to https://www.jesusfilm.org and found a short video, I then clicked on the share icon in the video. That gave two options,
I copied the whole embed code to an editor, then copied the URL that was in the src attribute.
<div class="arc-cont"><iframe src="https://api.arclight.org/videoPlayerUrl?refId=1_529-jf6102-0-0&parentSessionId=5c37ee97ec5636.06257468&apiSessionId=5c385dad58c114.87778610&playerStyle=vanilla&player=bc.vanilla5" allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>
<style>.arc-cont{position:relative;display:block;margin:10px auto;width:100%}.arc-cont:after{padding-top:59%;display:block;content:""}.arc-cont>iframe{position:absolute;top:0;bottom:0;right:0;left:0;width:98%;height:98%;border:0}</style></div>
So I copied this URL part: https://api.arclight.org/videoPlayerUrl?refId=1_529-jf6102-0-0&parentSessionId=5c37ee97ec5636.06257468&apiSessionId=5c385dad58c114.87778610&playerStyle=vanilla&player=bc.vanilla5
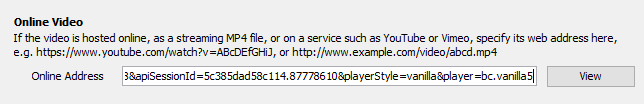
Then I pasted it into the Online Video dialogue.

Both methods of placement worked with this.