In the HTML files and ebook formats, References are not hyperlinked, Please consider these issues in upcoming SAB version.
Thank you very much for your kind response.
Here is the section source:
\c 1
\p
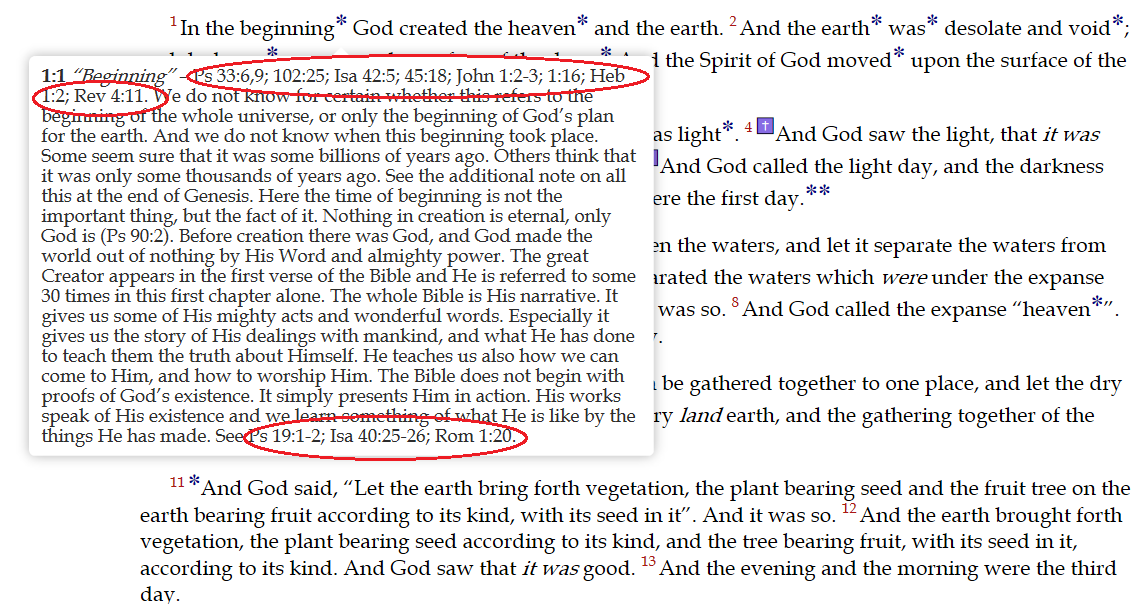
\v 1 In the beginning\ef - \fr 1:1 \fq “Beginning” \ft – \xt Ps 33:6,9; 102:25; Isa 42:5; 45:18; John 1:2-3; 1:16; Heb 1:2; Rev 4:11\xt*. We do not know for certain whether this refers to the beginning of the whole universe, or only the beginning of God’s plan for the earth. And we do not know when this beginning took place. Some seem sure that it was some billions of years ago. Others think that it was only some thousands of years ago. See the additional note on all this at the end of Genesis. \fp Here the time of beginning is not the important thing, but the fact of it. Nothing in creation is eternal, only God is (\xt Ps 90:2\xt*). Before creation there was God, and God made the world out of nothing by His Word and almighty power. \fp The great Creator appears in the first verse of the Bible and He is referred to some 30 times in this first chapter alone. The whole Bible is His narrative. It gives us some of His mighty acts and wonderful words. Especially it gives us the story of His dealings with mankind, and what He has done to teach them the truth about Himself. He teaches us also how we can come to Him, and how to worship Him. \fp The Bible does not begin with proofs of God’s existence. It simply presents Him in action. His works speak of His existence and we learn something of what He is like by the things He has made. \xt See Ps 19:1-2; Isa 40:25-26; Rom 1:20\xt*.\ef* God created the heaven\ef - \fq “Heaven”\ft – this could also be translated “heavens” or “sky” or “skies”. It does not necessarily indicate outer space, though it may possibly do so.\ef* and the earth.
Regards. Prasad
One more thing, Only Books Introduction pages references were hyperlinked rest of chapters are not hyperlinked. pls see it
Thank you
Thank you for fixing those “Single cross references and HTML cross references links”.
About HTML Cross links:
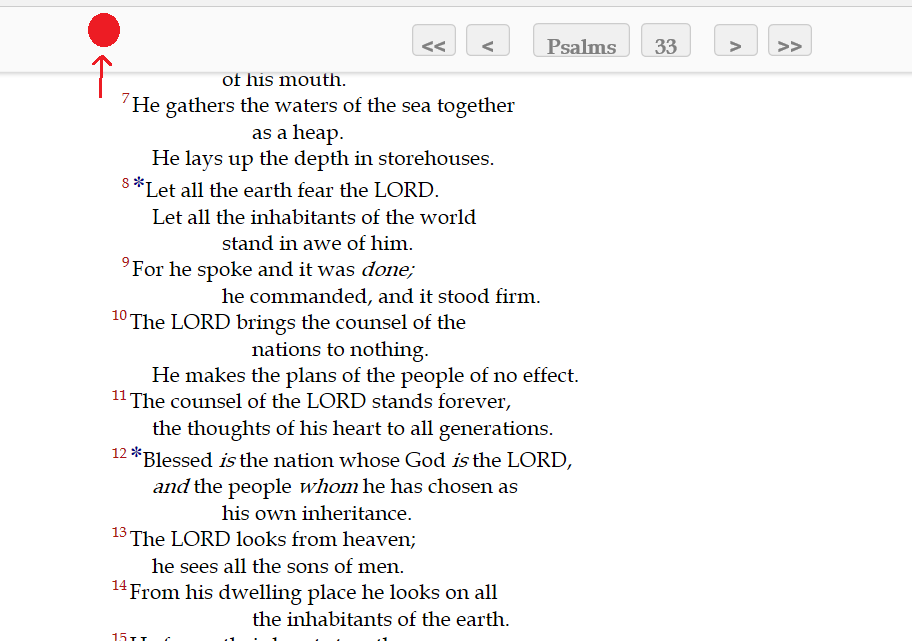
Whenever we click cross reference that particular verse goes to under toolbar;
Is there any simple solution changing margins on CSS Stylesheet or other script?
Thank you !
web2|690x484
Below is a replacement part of CSS for the sab-stylesheet.css
Find the #contents{ ID section and replace with the following. Note that the section ends with }
#content{
position: relative;
top: 50px;
padding-left: 5%;
padding-right: 5%;
padding-bottom: 30px;
margin-left:auto;
margin-right:auto;
max-width: 800px;
height: calc(100vh - 180px);
overflow: auto;
}
This uses some newer CSS so may not work on older browsers. It works for me on current versions of Chrome, Edge and Firefox. If you can’t see the bottom of the text then it is because the height calculation is not working.
Thanks for quick reply and giving perfect solution. It is working.
Thank you for your great help.