Has anyone had issues adding special character input buttons to the search page not showing correctly or completely because the hanging part below the line does not show?
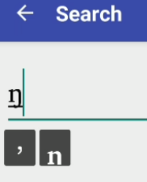
I’m trying to add the “ŋ” (a voiced velar nasal, also called agma or eng.). In SAB it displays like a regular “n” in the special character options to choose from but does show correctly in the search line as shown here.

I have looked for a way to set the special character input button bottom-margins in Styles > Text Styles and Styles > User Interface Styles but don’t see this option or I’m not looking in the right place.

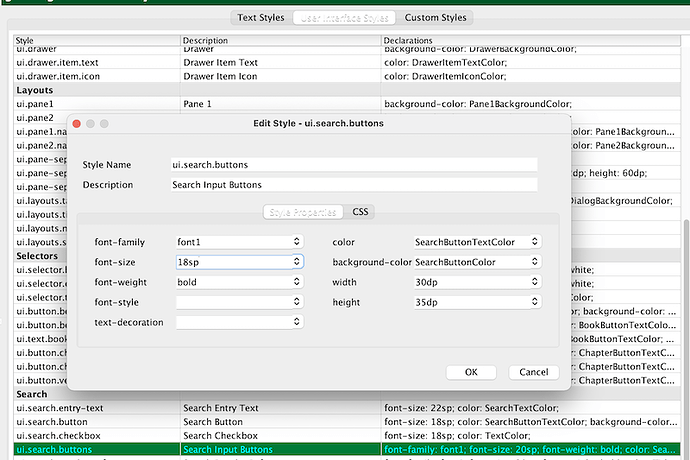
I can get it to display correctly if I reduce the font from the default 22px to 18px using the User Interface Styles > Search > ui.search.buttons, but I’m hesitant to make the fonts smaller thinking about phones that might be used. (Last two pictures show this.)
Should this be a feature request: to add top and bottom margins to this selection?
Thanks for your feedback.