How can I turn off bold for headings in SAB or change it to a different colour rather than bold?
The unicode font I’m using doesn’t have bold and when it is used it does some strange things to the vowels
How can I turn off bold for headings in SAB or change it to a different colour rather than bold?
The unicode font I’m using doesn’t have bold and when it is used it does some strange things to the vowels
SAB uses CSS styles to format the text. In the Styles page, select the Text Styles and search for Heading or scroll down to the Headings section. You can remove bold from the div.s and div.s2 entries.
You can also change the color, but realize that you probably want to choose colors that works with all of the themes that the user can select. You can change the TitlesColor in the Colors > Main Colors Page and assign colors for each theme.
Chris
Thanks. That has helped me a lot.
You wouldn’t know what is the name to change in “text styles” in SAB for the Glossary terms. We have made as a separate entry in the table of contents for Glossary. I’m looking at how to change the style of font of the glossary term which lies between \k \k* . In my app it is bold and suffers from the same problem as before the vowels become almost invisible because of my Tibetan font. I’ve looked through everything in styles and can’t find anything that might refer to Glossary terms
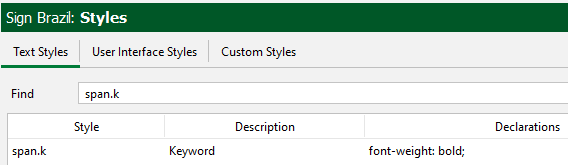
You are looking for a character style so start with span then a period then the sfm characters so:
span.k
Put the above in the Find box.

For paragraph styles use: div.q1 or similar.