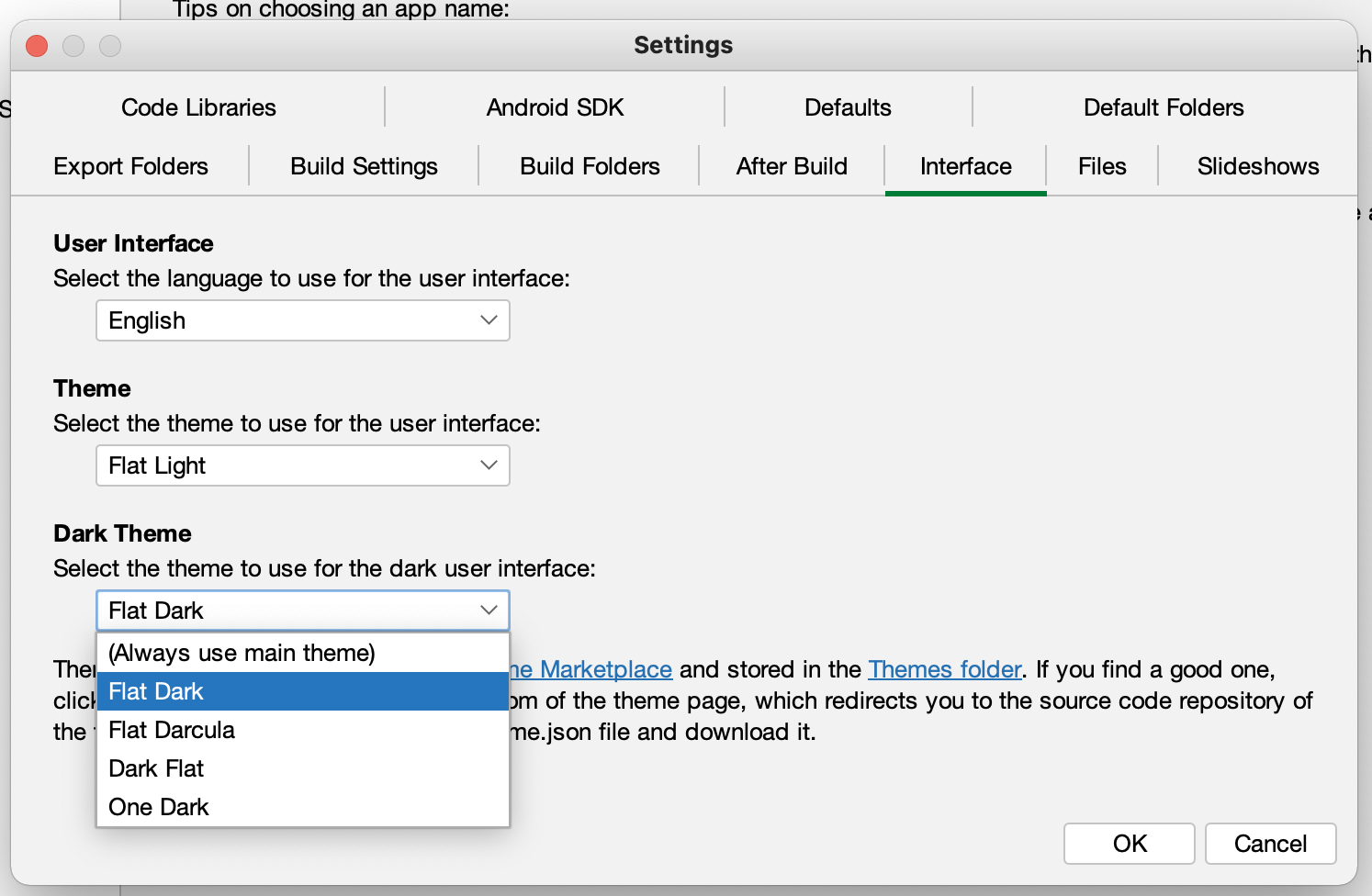
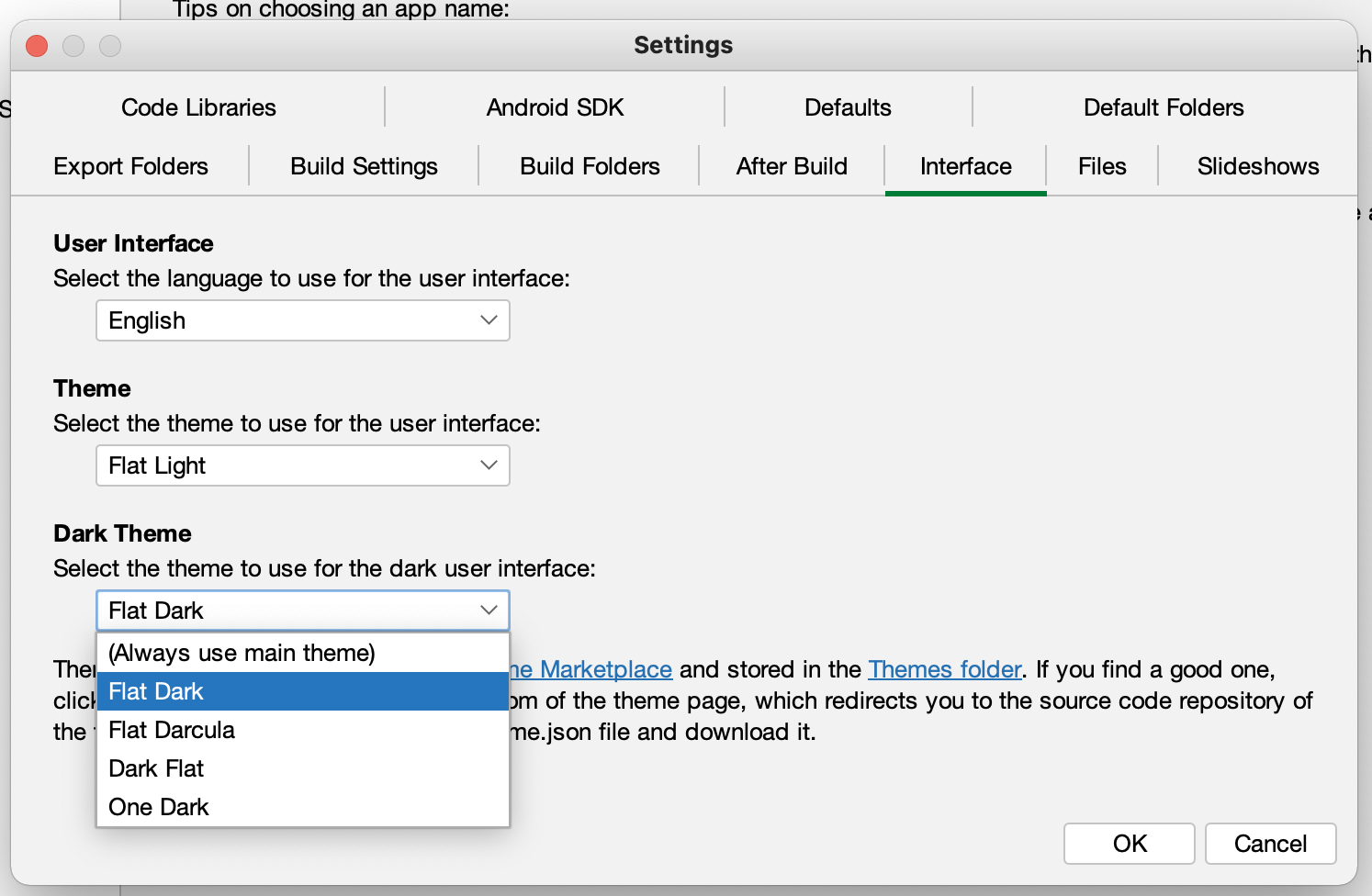
In a recent training session, a user asked how to change the background color of the App Builder desktop app. Recently, we added themes to support Dark Mode. These themes are accessible from Settings > Interface.
I recorded a video demonstrating how to customize a theme. Enjoy!
Here is the file that I created:
We had a few users who don’t want to use the dark theme (even if the rest of the computer has dark theme turned on). So I added an option for dark theme to be “(Always use main theme)”. This will be in the next release (current release is 8.6.2).

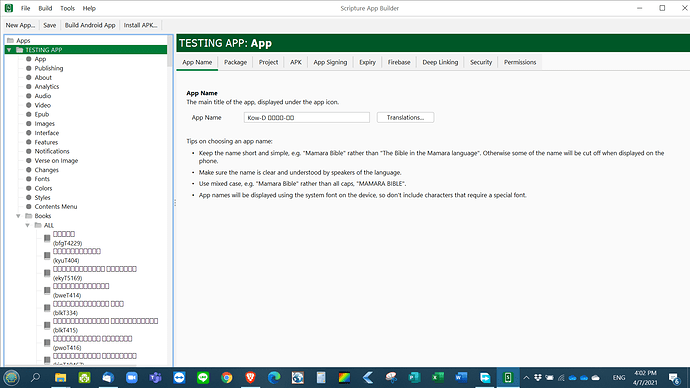
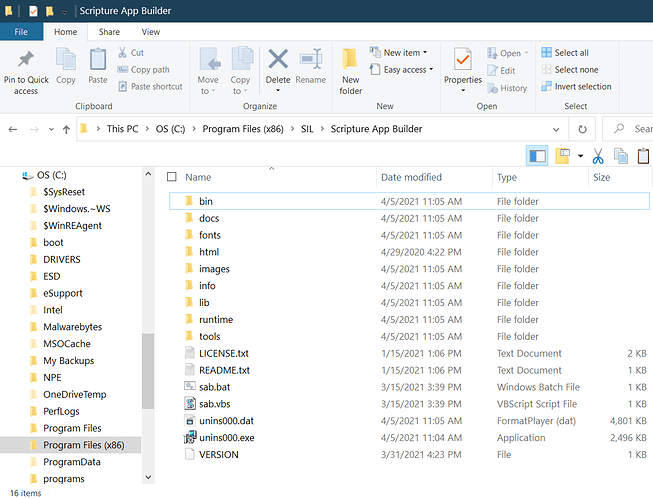
Thanks for doing this video for us Chris. I really like the Lighter Theme you’ve created! I’m wanting to get the UTF-8, specifically the Thai script to come out as readable script rather than boxes or circles. Can you tell me if I can customize the (Classic) Theme view within SAB? And if so where to find the .theme.json file? Like: (C:\Program Files (x86)\SIL\Scripture App Builder…) Another alternative would be to have you provide me screenshots of the Notepad++ of the Classic Theme so I can pick and choose which things work and don’t work. I’d like which ever works best for you for both the Mac and the PC. Thanks!! SAB Directory|653x499
@DNATisdale There is no “theme” file for classic mode. The classic mode is using the System Look and Feel (not using theming).
We are using the FlatLaf theming library. I did some experimenting and I couldn’t figure out how to change the font through the theme.json files.
If the user wants to change the font being used by the UI, we may need to have an explicit selection of available fonts from a menu in the Interface settings.
Chris