I’m looking for a way to adjust line spacing in Menu.
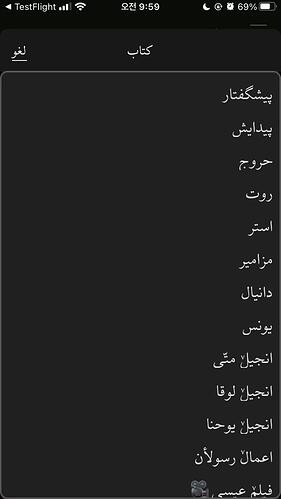
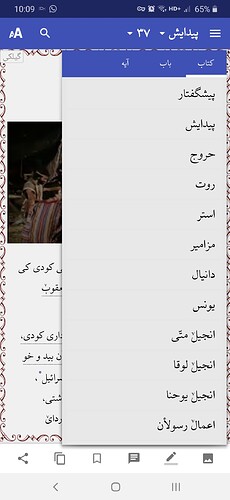
As you can see in the below, the same menu is shown differently in IOS and Android. The first one is a screenshot of IOS device and it doesn’t show lower part of characters, though it’s a little. For example, حروج
The same menu is shown perfectly in Android.
Is there any solution for this? Can I adjust line spacing in IOS device menu? I don’t have any problem in main text.
I haven’t worked with iOS apps, so can’t speak to the differences between those and Android. But even just working on the Android side, on Arabic script apps I have felt that the book menu items have been widely spaced out, so I have tried to reduce the line spacing, and have had to be careful about words (specifically descenders) getting chopped off, like you show.
Here are the UI styles that I have set for one app that uses Scheherazade font:
I haven’t analyzed this closely (e.g. to see whether I have chosen the best units for the measurements or not…), but that set of parameters seems to give a decent book list display.